










3D Functions Graph Plotter

คำอธิบายของ3D Functions Graph Plotter
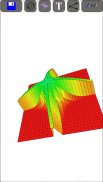
3D Functions Graph plotter can render functions in 3D space. This free app can generate graphs to represent functions defined using a function in the form f(x,y) or parametric surfaces defined as x=fx(u,v), y=fy(u,v), z=fz(u,v) as well as spherical coordinates and cylindrical coordinates.
The x and y or u and v ranges to use when graphing the function can be modified.
There is an option to plot the x,y and z axis.
The function graph can be manipulated using pinch to zoom and rotated using touch screen movements.
Function definitions as well as a preview thumbnail can be saved in the My Graphs section of the application for later viewing.
The graph rendering screen has a button to share the graph (e.g. via email, google drive, dropbox etc). This is a great feature if you want to export a graph and include it in an external document or share it with another person.
3D Functions Graph Plotter also has a Gallery section where some interesting graphs are already defined with an accompanying thumbnail. The gallery contains graphs to represent geometrical shapes such as a cone, sphere, horn etc
</div> <div jsname="WJz9Hc" style="display:none">3D พล็อตกราฟฟังก์ชั่นสามารถทำให้การทำงานในพื้นที่ 3D นี้ app ฟรีสามารถสร้างกราฟเพื่อแสดงฟังก์ชั่นที่กำหนดโดยใช้ฟังก์ชั่นในรูปแบบ f (x, y) หรือพื้นผิวที่กำหนดตัวแปร x = FX (มึง v), y = fy (มึง v), Z = FZ (มึง , v) เช่นเดียวกับพิกัดทรงกลมและทรงกระบอกพิกัด
x และ y หรือยูวีและช่วงที่จะใช้เมื่อกราฟฟังก์ชั่นที่สามารถปรับเปลี่ยน
มีตัวเลือกในพล็อตแกน x, y, z เป็น
กราฟฟังก์ชั่นสามารถจัดการโดยใช้หยิกเพื่อซูมและหมุนโดยใช้การเคลื่อนไหวของหน้าจอสัมผัส
คำนิยามฟังก์ชั่นเช่นเดียวกับการแสดงภาพย่อตัวอย่างสามารถบันทึกในส่วนของกราฟของการประยุกต์ใช้สำหรับการดูในภายหลัง
หน้าจอแสดงผลกราฟมีปุ่มในการแบ่งปันกราฟ (เช่นผ่านทางอีเมล, ไดรฟ์ Google, Dropbox ฯลฯ ) นี้เป็นคุณลักษณะที่ดีถ้าคุณต้องการที่จะส่งออกกราฟและรวมไว้ในเอกสารภายนอกหรือใช้ร่วมกับบุคคลอื่น
ฟังก์ชั่น 3D กราฟพลอตเตอร์ยังมีส่วนแกลลอรี่ที่กราฟน่าสนใจบางอย่างที่กำหนดไว้แล้วกับรูปประกอบ แกลเลอรี่ที่มีกราฟจะเป็นตัวแทนของรูปทรงเรขาคณิตเช่นกรวยทรงกลม, ฮอร์น ฯลฯ</div> <div class="show-more-end">


























